17
2014 09月
CSS和JS爲什麽帶參數(形如.css?t=與.js?t=)怎樣獲取代碼
by DareWe
css和js帶參數(形如.css?t=與.js?t=)
使用參數有兩種可能:
第一(yī)、腳本并不存在,而是服務端動态生(shēng)成的,因此帶了個版本号,以示區别。 即上面代碼對于文件來說 等價于 但浏覽器會認爲他是 該文件的某個版本!
第二、客戶端會緩存這些css或js文件,因此每次升級了js或css文件後,改變版本号,客戶端浏覽器就會重新下(xià)載新的js或css文件 ,刷性緩存的作用。
第二種情況最多,也可能兩種同時存在。
版本号,可以是一(yī)個随機數,也可以是一(yī)個遞增的值,大(dà)版本小(xiǎo)版本的方式,或者根據腳本的生(shēng)成時間書(shū)寫,比如就是精确到了生(shēng)成腳本的秒,而 2.3.3 就是大(dà)版本小(xiǎo)版本的方式。
獲取對方網站JS或CSS文件方法步驟如下(xià):
1、直接在firebug下(xià)的html裏面就可以看到這個文件, 然後按住ctrl健,然後點擊鼠标;
2、然彈出來一(yī)個新的JS或CSS頁面(如果人家加密的話(huà)可能這個頁面就是空白(bái));
3、最後 ctrl+a 複制并保存到js文件裏面。
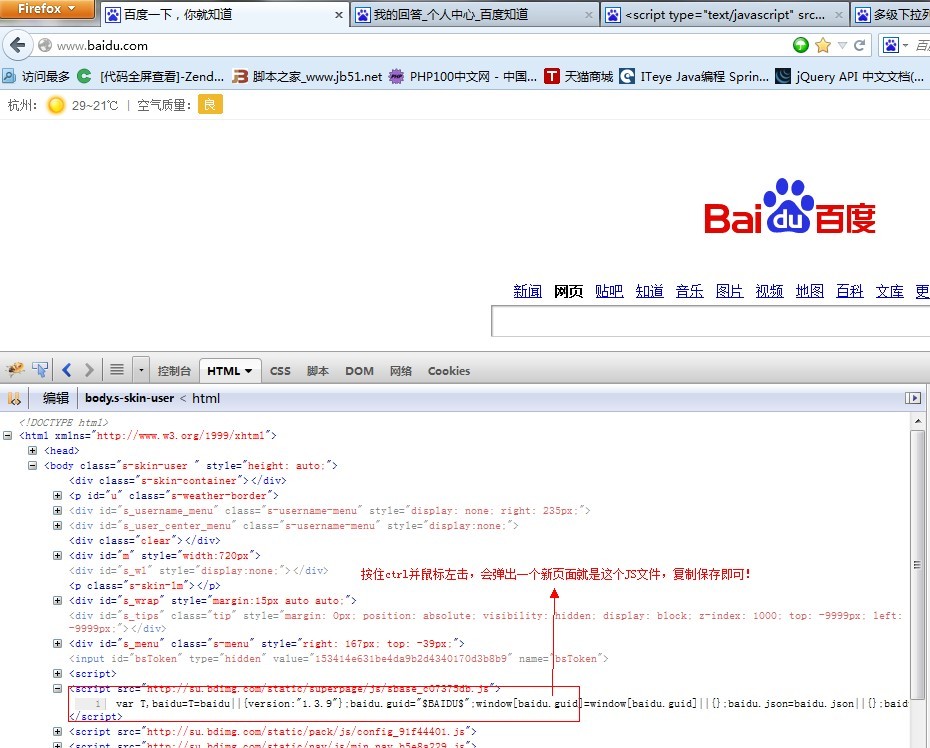
如果還是不明白(bái),那就看下(xià)這個截圖,關于獲取百度首頁的一(yī)個JS文件實例: