文字編排在網頁框架與布局設計中(zhōng)的技巧
在網頁設計中(zhōng),字體(tǐ)的處理與顔色、版式、圖形化等其他設計元素的處理一(yī)樣非常關鍵。文字圖形化文字圖形化就是将文字用圖片的形式來表現,這種形式在頁面的子欄目裏面最爲常用,因爲它具有突出,同時又(yòu)美化了頁面,使頁面更加人性化加強了視覺效果。是文字無法達到的。對于通用性的網站弊端就是擴展性不強。
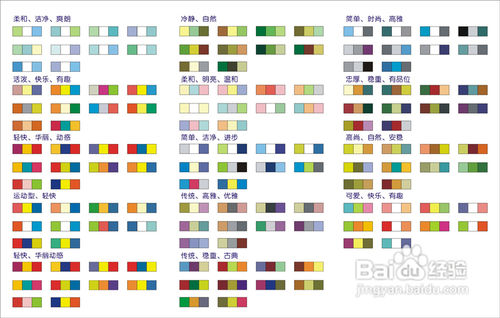
一(yī)般來說,網頁的背景色應該柔和一(yī)些、素一(yī)些、淡一(yī)些,再配上深色的文字,使人看起來自然、舒暢。而爲了追求醒目的視覺效果,可以爲标題使用較深的顔 色。下(xià)面是我(wǒ)(wǒ)做網頁和浏覽别人的網頁時,對網頁背景色和文字色彩搭配積累的經驗,這些顔色可以做正文的底色,也可以做标題的底色,再搭配不同的字體(tǐ),一(yī)定 會有不錯的效果,希望對大(dà)家在制作網頁時有用。
強調文字,如果将個别文字作爲頁面的訴求重點,則可以通過加粗、加下(xià)劃線、加大(dà)号字體(tǐ)、加指示性符号、傾斜字體(tǐ)、改變字體(tǐ)顔色等手段有意識地強化文字的視覺效果,使其在頁面整體(tǐ)中(zhōng)顯得出衆而奪目。這些方法實際上都是運用了對比的法則。如果在更新頻(pín)率低的情況下(xià)也可以使用文字圖形化。

字号大(dà)小(xiǎo)可以用不同的方式來計算,例如磅(Point)或像素(Pixel)。因爲以像素技術爲基礎單位打印時需要轉換爲磅,所以,合肥網站建設公司建議采用磅爲單位。
最适合于網頁正文顯示的字體(tǐ)大(dà)小(xiǎo)爲12磅左右,現在很多的綜合性站點,由于在一(yī)個頁面中(zhōng)需要安排的内容較多,通常采用9磅的字号。較大(dà)的字體(tǐ)可用于标題或其他需要強調的地方,小(xiǎo)一(yī)些的字體(tǐ)可以用于頁腳和輔助信息。需要注意的是,小(xiǎo)字号容易産生(shēng)整體(tǐ)感和精緻感,但可讀性較差。
字體(tǐ)具有兩方面的作用:一(yī)是實現字意與語義的功能,二是美學效應。所謂文字的圖形化,即是強調它的美學效應,把記号性的文字作爲圖形元素來表現,同時又(yòu)強化了原有的功能。易雅達作爲網頁設計者,既可以按照常規的方式來設置字體(tǐ),也可以對字體(tǐ)進行藝術化的設計。無論怎樣,一(yī)切都應圍繞如何更出色地實現自己的設計目标。将文字圖形化、意象化,以更富創意的形式表達出深層的設計思想,能夠克服網頁的單調與平淡,從而打動人心。
