響應式網頁不像傳統網頁隻需考慮一(yī)種狀态
什麽是響應式網頁?要了解并設計好響應式網頁,必須知(zhī)道響應式Web設計(Responsive Web design)的理念是:頁面的設計與開(kāi)發應當根據用戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體(tǐ)的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我(wǒ)(wǒ)們的頁面都應該能夠自動切換分(fēn)辨率、圖片尺寸及相關腳本功能等,以适應不同設備;換句話(huà)說,頁面應該有能力去(qù)自動響應用戶的設備環境。響應式網頁設計就是一(yī)個網站能夠兼容多個終端——而不是爲每個終端做一(yī)個特定的版本。這樣,我(wǒ)(wǒ)們就可以不必爲不斷到來的新設備做專門的版本設計和開(kāi)發了。
随着移動設備的逐漸普及和Web技術的發展,跨端的Web開(kāi)發需求将會越來越大(dà)。如何在多種設備上進行跨端的界面适配呢?
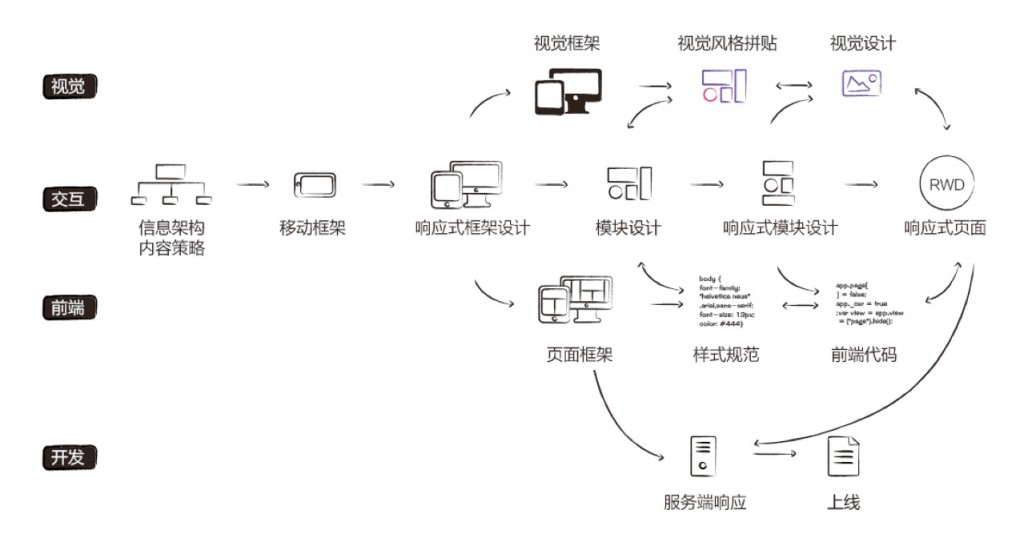
響應式網頁不像傳統網頁隻需考慮一(yī)種狀态,不是交付一(yī)套設計稿就完事兒了,它給設計、前端和開(kāi)發團隊之間的協作模式帶來新的挑戰。在一(yī)個複雜(zá)産品全面響應式的項目裏,交互每個階段該産出什麽?交互與視覺如何協作?前端何時介入?哪些事情讓後端開(kāi)發來做更合理?經曆“玩客”第一(yī)版後,合肥網站建設公司得到了一(yī)些答案。

移動優先是移動互聯網浪潮下(xià)應運而生(shēng)的理念,由Luke Wroblewski最早提出。移動優先并不是指移動更重要,響應式設計理念裏設備是同等重要的。
它是指優先設計手機端的體(tǐ)驗,有三個原因:
手機讓設計專注,強迫你想清楚什麽信息是最重要的。因爲手機屏幕小(xiǎo),每屏呈現的内容少;
觸屏手機使用手指操作而非鼠标這樣的精密設備來操作,對操 作有更高要求;
手機使用場景更加豐富,很多場景用戶是缺乏耐心的,比如當你排隊看電影正在找手機上的電子票,馬上排到你了翻半天卻遲遲找不到那張票這是多 麽令人崩潰的事情。
手機許多特性讓設計更強大(dà)。手機上的語音輸入、地理位置定位、豐富的手勢操作、越來越多傳感器,手機交互比PC擁有更多可能性。從手機開(kāi)始設計,讓你更早地思考如何發揮這些特性。 手機正在迅猛增長。手機即将超越PC,成爲最主流的上網方式,這個趨勢是不可逆的。 從移動開(kāi)始做設計對習慣了PC環境的設計師可能是一(yī)種挑戰,思考方式工(gōng)作習慣都被迫做出改變。但這種改變必須去(qù)适應,因爲用戶習慣在改變。
響應式設計在2012年被提的比較多,但是響應式設計仍然在不斷變化,不斷創新。比如,新的設備不斷出來(iPad Mini),這讓以前的設計想法土崩瓦解。而各種Web的響應式設計也獲得了越來越多的注意,“讓人們忘記設備尺寸”的理念将更快地驅動響應式設計,所以Web設計也将迎來更多的響應式設計元素。
